This is also nice hack for comment system in blogger.
When we allow anonymous comment, everyone can
comment your post without using any Google account.
As a result of it. there are no way to provide diffrent
avatar for commentators.So , bloggers use a default
avatar for every anonymous commentator.So, in this
Tutorial helps you to change that default avatar,
Follow these steps to add it to your blogger.
I will show you how to change or customize default avatar of anonymous commenters or Blogger users with no picture added on their profiles. After Blogger announced new feature of threaded comment, we can still customize it by adding a jQuery plugin to our template and replacing the default anonymous avatar found at this
URL http://img1.blogblog.com/img/anon36.png
and the one for blogger users http://img2.blogblog.com/img/b36-rounded.png
...with our own.

Step 1.
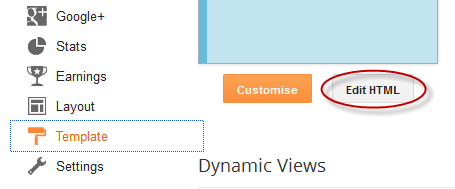
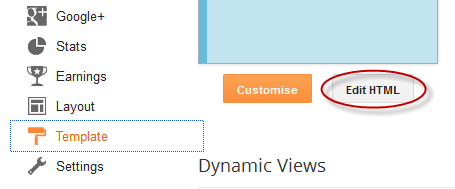
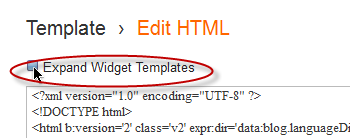
Go to Dashboard - Template - click on the Edit HTML button and then Proceed

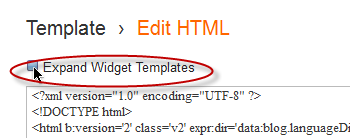
...then select Expand Widget Template (don't forget to make a backup)

Step 2. Find (CTRL + F) this code in your template:
Step 3. Add the following code just above it:
Step 4. Save the Template
How to change avatar:
For Anonymous users: Replace the code in red with the url address of your image
For Blogger users: Replace the URL in blue with your own.
You can choose one from these below (copy the url address):




When we allow anonymous comment, everyone can
comment your post without using any Google account.
As a result of it. there are no way to provide diffrent
avatar for commentators.So , bloggers use a default
avatar for every anonymous commentator.So, in this
Tutorial helps you to change that default avatar,
Follow these steps to add it to your blogger.
I will show you how to change or customize default avatar of anonymous commenters or Blogger users with no picture added on their profiles. After Blogger announced new feature of threaded comment, we can still customize it by adding a jQuery plugin to our template and replacing the default anonymous avatar found at this
URL http://img1.blogblog.com/img/anon36.png
and the one for blogger users http://img2.blogblog.com/img/b36-rounded.png
...with our own.
Step 1.
Go to Dashboard - Template - click on the Edit HTML button and then Proceed

...then select Expand Widget Template (don't forget to make a backup)

Step 2. Find (CTRL + F) this code in your template:
</body>
Step 3. Add the following code just above it:
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img1.blogblog.com/img/anon36.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNDDBU7QS58pmHtBd1tLSTXsVXXRUqL6jKpDdBtQsGlktckhsdXAILd_364t5Mj-yXK6OV_lVTzBqoK8ARLWLOZeMmkz5i_NxOqn3Si0tUuaqdUhJ3Gxucsh3aD8U6p-c1TpUAtAe8gI/s1600/default_avatar.gif')
.ssyby('blank')
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd4dZBf_AUI9N7lMpOMFa_BEi9eE1GGcfiNM7hn3_LgY0NxZMmJcwOPn_c91pVRMpWzOjc7boS2mVunOwN43iM4nBRex4EwPfcdnd6w9VG6n-_SCB2vFMYFMo1TQ9hg1Fik_kOgRho-p4/s1600/blogger-user.png')
.ssyby('blank')
</script>
Step 4. Save the Template
How to change avatar:
For Anonymous users: Replace the code in red with the url address of your image
For Blogger users: Replace the URL in blue with your own.
You can choose one from these below (copy the url address):
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNDDBU7QS58pmHtBd1tLSTXsVXXRUqL6jKpDdBtQsGlktckhsdXAILd_364t5Mj-yXK6OV_lVTzBqoK8ARLWLOZeMmkz5i_NxOqn3Si0tUuaqdUhJ3Gxucsh3aD8U6p-c1TpUAtAe8gI/s200/default_avatar.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLRwbKl3Ld6eF37GPmC8_LGhVorspgVztRlcE3clQu8Y3Z0NZf2FAmTqMcyNs8aBlXBjMCOAtelsR4S2YVEWe5kDi21XjS_JLgQRO60eRqgWV7X01EvkrHpi_r8-hHocpFIcJxIsSIToc/s1600/facebook.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCbynBe1-279IYVPgVKjJjZaDcG2uIX6lpkVxsl3Ej78MMCxzgSwkasDlHx1FCAk21RpTTC_2Uoa7fT8DTx-ZwO7HWNQMEjjh2lAqX7j7NmHuN4FtAztzsCTj1PsqCjfdnxzm-sdLe3no/s1600/anonymous3.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4qclMZmE3lLaL6SVzxtHSW46fgHXKJkoLsqAF2L0EcaJWNK35mtSSNQv-UYZ1m-3Lu-JOXxPkLqXqsQM4JwuWpLeCc1tf6G9Aq7fak-ZKsuj9JPSVLGT4tCfaIp7to17cxH35Hx6uU03W/s1600/blogger-user.png








a bro nice information share with us
ReplyDeletemoviesmon
moviesmon